今回はjavascriptを使用した簡単なゲームのご紹介です!
各ソースは以下にありますので、javascriptを勉強中で何か作ってみたい!
と思っている方がいればよければ参考にしてみてください!
時間感覚王-ソース
- javascriptでのタイマー処理ができるようになる
- ヒマが少しだけつぶれるかも。。。
まずは作品の紹介!
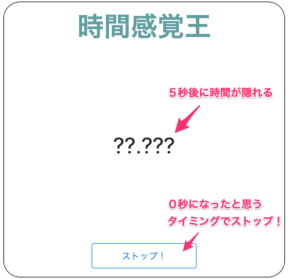
さっそく今回作成したゲーム「時間感覚王」のご紹介です!
とりあえずやってみたいという方はこちらからどうぞ。
同じくタイマー処理を使ったアプリも紹介していますので
よければそちらもぜひご覧ください!
おすすめ
【jQuery】【タイマー処理】全力集中!ポモドーロタイマー
時間感覚王とは
このゲームは選択した時間(「10秒」「30秒」「60秒」のどれか)が
0秒になる瞬間を感覚だけで当てるだけの簡単なゲームです。

時間を選択するとカウントダウンが始まります。
はじめは秒数が表示されますが、5秒経つと???表記に変わり時間は見えなくなります。。

あとはカウントが0になる瞬間を自身の感覚で見極めストップ!!
ストップした時点のカウントが0±1秒以内であれば成功です!


こんな感じのとてもシンプルなゲームになっています。
こういう単純なゲームはなぜかやってしまうんですよね。。
レスポンシブ対応
機能は同じですが、スマホで見るとPCの時とスタイルが違うことが確認できると思います。
そもそも要素が少ないのでレイアウトとしてはほとんど差がありませんが、
スマホでも見やすいようにレスポンシブ対応化しています。

作成時のポイント!
タイマー処理の実装
このゲームの肝はなんと言ってもカウントダウンしているタイマー処理の部分です。
というかそれがほぼ全てになってます( ´ ▽ ` )
以下は添付した[main.js]ファイルの59~98行目の部分です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
// カウントダウン用関数 function countDown() { if (zeroFlg == true) { const d = new Date(startTime - Date.now() + countSec); const m = String(d.getMinutes()).padStart(2, '0'); const s = String(d.getSeconds()).padStart(2, '0'); const ms = String(d.getMilliseconds()).padStart(3, '0'); count.textContent = `${s}.${ms}`; minutes = `${m}`; sec = `${s}`; msec = `${ms}`; // 時間を隠す if (Date.now() - startTime >= 4000) { document.getElementById('count').classList.add("displayNone"); document.getElementById('question').classList.remove("displayNone"); } if (sec == '00' && parseInt(msec) <= parseInt('010')) { startTime = Date.now(); zeroFlg = false; } } else { // カウントアップさせる const d = new Date(Date.now() - startTime); const m = String(d.getMinutes()).padStart(2, '0'); const s = String(d.getSeconds()).padStart(2, '0'); const ms = String(d.getMilliseconds()).padStart(3, '0'); count.textContent = `-${s}.${ms}`; minutes = `${m}`; sec = `${s}`; msec = `${ms}`; } timeoutId = setTimeout(() => { countDown(); }, 10); } |
大まかな動きとしては次のようになっています。
- new Date関数を使って時間を取得し、「分」「秒」「ミリ秒」を画面に表示
- setTimeout関数により10ミリ秒ごとに自身を呼び出す
仕組みとしては「スタートした時間」と「今の時間」の差を計算し画面表示する処理を
何回も何回も繰り返すといったイメージです。
ソースのダウンロード
今回ご紹介したゲームのソースは以下に添付していますので
よければご参考にしてみてください。
時間感覚王-ソース
ダウンロードしたファイルの構成は以下のようになっています。

まとめ
今回はタイマー処理を用いた簡単なゲームを作成し紹介させていただきました。
タイマー処理は使う場面が多いと思うので
確実に扱えるようになっておきたいですね。。
最後までご覧いただきありがとうございました!










コメントを残す