wordpressに画像をアップロードした際、サイズが大きくトリミングをしたい!
ということがよくありました。
トリミングした画像を再度アップロードすることも可能ですが
今回はwordpressの機能で簡単にトリミングする方法をご紹介します。
この方法を使えば再アップロードの手間なく修正が可能です。
- wordpressでの画像のトリミング方法がわかる
画像トリミングのための5ステップ
トリミングのための作業は大きく分けて以下の5つです。
- ライブラリ一覧画面を表示
- 画像の編集モードを開始
- 画像のトリミング
- トリミングした画像の保存
- 変更の確認
ライブラリ一覧画面を表示
wordpressを使っている方であれば説明は不要かと思いますが
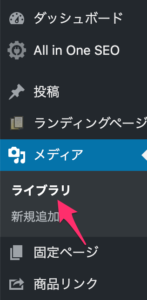
まずは編集する画像を探すため、メニューから[メディア]-[ライブラリ]を選択します。

画像の編集モードを開始
トリミングしたい画像を選択し、「画像を編集」ボタンをクリックします。

画像のトリミング
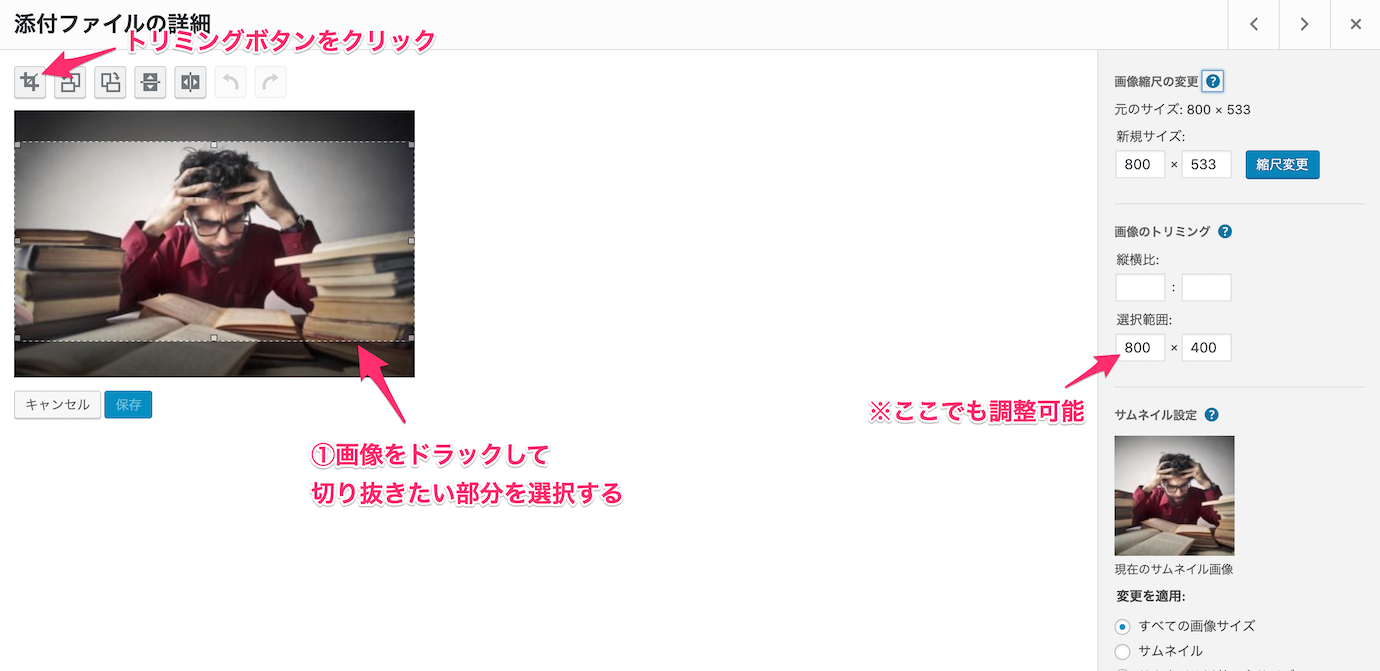
編集画面にうつったら、画像内をドラックして切り抜きたい範囲を指定しましょう。
※右側にある「選択範囲」からも指定することが可能です。
範囲の指定ができたら、左上のトリミングボタンをクリックします。

トリミングした画像の保存
これで選択した範囲で画像がトリミングされました。
トリミングされた画像に問題がなければ「保存」ボタンをクリックしましょう!

変更の確認
最後に変更の確認をします。
ライブラリ一覧から画像を選択したときの画面で
ファイル情報の「サイズ」が変更されていればトリミング成功です!

まとめ

いかがでしたでしょうか。
トリミングをする方法はいくらでもあると思いますが、
今回の方法を使えば、再アップロードの手間なく簡単に変更することができるので
ささっと編集したいときにぜひご活用ください。
最後までお読みいただきありがとうございましたm(_ _)m
ここにタイトル
【jQuery】WordPressでJavaScriptを書きたい
【Table of Contents Plus】目次が二重に表示される場合の対処法







コメントを残す