アプリ等を作っているときに、モーダルウィンドウを表示して内容を強調する、
またはリンクを貼って別のベージへ誘導するといったことがしたい場面があると思います。
自分でゼロからモーダルウィンドウを作るには、
cssやjavascriptといった知識が必要となりますが
Bootstrapを使うとhtmlの指定のみでモーダルが実現できます!
今回はコピペでモーダルを使えるように実際のソースも用意しましたので
これから実装したいと考えている方がいれば参考にしてみてください。

Bootstrapの導入方法については以下の記事でも
紹介していますのでよければご覧ください。
おすすめ記事
- コピペでモーダルウィンドウが実装できる
目次
コピペでOK!モーダルサンプルコード
さっそくモーダルのサンプルをみてみましょう!
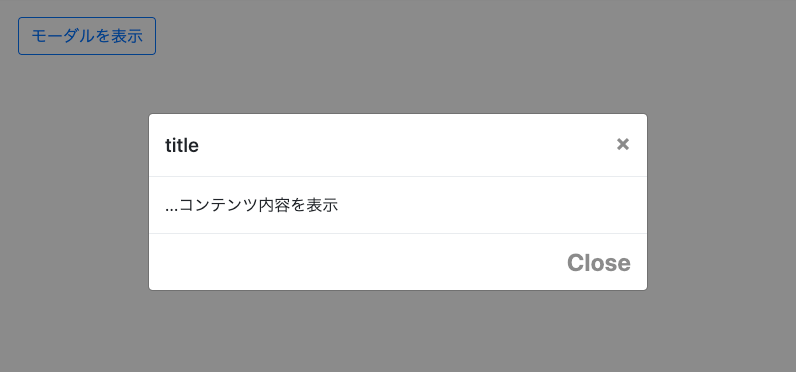
以下の「モーダルを表示」ボタンを押してみてください!
See the Pen
yLeVWWJ by jun239 (@jun239)
on CodePen.
モーダル画面が表示されたと思います。
ソースを見てもわかりますが、HTMLへの記述だけで実装を行っています。
※cssは少しボタンを整えただけなのでなくても問題ありません
とりあえず使えればいい!という方は
「jQuery 読み込み」「Bootstrap 読み込み」の部分をheadタグ内に、
「ボタン」と「modal」部分をbodyタグ内にコピペしてください。
また、「modal-title」と「modal-body」クラスがついた要素を変更することで
モーダルの内容を編集することが可能です。
少し場所がわかりずらいかもしれませんが、
クラス名で検索すればすぐにわかるので頑張ってください!
モーダル実装のための4ステップ

さて、ここまででモーダルの実装は完了ですが、
実装までのステップを大きく4つに分けて簡単に解説しておきます。
とりあえず使えれば良い!!人は飛ばしてもらって問題ないです。
- jQueryを読み込む
- Bootstrapを読み込む
- ボタンの準備
- モーダル部分の準備
jQueryを読み込む
まずはjQueryの読み込みを行います。
今回はCDNという仕組みを使っているので
下記のコードをheadタグ内に記述するだけでjQueryを使えるようになります。
|
1 2 |
<!-- JQuery 読み込み --> <script src="https://code.jquery.com/jquery-3.3.1.js"></script> |
Bootstrapを読み込む
続いてBootstrapを使うための準備です。
こちらについてもjQuery同様にCDNという仕組みを使います。
以下のコードをheadタグ内に記述しましょう。
|
1 2 3 |
<!-- Bootstrap 読み込み --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> |
ボタンの準備
実はボタンの見た目もBootstrapの機能を使っています。
クラスを指定するだけで綺麗なボタンが作れてしまいます!
そして気にするべき箇所は「data-target」属性です。
これはどの要素(今回はモーダル)と紐づけるかを指定しているもので
次にでてくるモーダル要素のid属性と紐づいています。
これさえわかっていれば、別のモーダルを使い分けたいときにも
対応することが可能です。
|
1 2 3 4 5 |
<!-- ボタン --> <button id="modalBtn" type="button" class="btn btn-outline-primary" data-toggle="modal" data-target="#exampleModalCentered"> モーダルを表示 </button> |
モーダル部分の準備
最後にモーダル要素の準備です。
ここは少し長くてわかりづらいかもしれませんが、
実際に編集する部分は「タイトル」と「コンテンツ内容」の2箇所のみです。
自分の好きな内容に変更し、動作を確認してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 |
<h5 class="modal-title" id="exampleModalCenteredLabel">title</h5> <!-- contents --> <div class="modal-body"> ...コンテンツ内容を表示 </div> |
まとめ

以上がBootstrapでのモーダル処理実装方法でした!
今回はBootstrapを使ったことがない、cssやjavascriptをあまり触ったことがない
という方向けにコピペでできる実装方法を紹介させていただきました。
他にもいろいろな機能があるので、興味があれば調べてみても面白いかもしれません。
最後までご覧いただきありがとうございましたm(_ _)m
合わせて読みたい
とにかくすぐにBootstrapを使いたい!5分で簡単導入
【jQuery】たった3行でハンバーガーパネルの実装
【jQuery】ツイッター投稿用のリンク作成方法











コメントを残す