今回はjQueryを使用した簡単なアプリのご紹介です!
各ソースは以下にありますので、javascriptやjQueryを勉強中で何か作ってみたい!
と思っている方がいればよければ参考にしてみてください!
- タイマー処理ができるようになる
- SEや音声を流す方法がわかる
- 集中して作業ができる!!
目次
まずは作品の紹介!

さっそく今回作成したアプリ「ポモドーロテクニックde全力集中」のご紹介です!
とりあえずやってみたいという方はこちらからどうぞ。
ポモドーロテクニックde全力集中とは
ポモドーロテクニックというものを知っていますか??
短期的に集中と休憩を繰り返すことで、
結果的に長時間の集中を作り出す、といったテクニックです。
具体的には20〜30分目の前の作業のみに集中し、
時間がきたらたとえ中途半端な状態であっても手を止め3〜5分程度の休憩をはさむ
という方法でおこないます。
テクニックについては以下の記事でも紹介していますので
よければご覧ください。
ポモドーロテクニック紹介記事
既にお気づきの方もいると思いますが
このアプリはいわゆる「インターバルタイマー」です。。。
筋トレなどをする際に使っている人もいることでしょう。
今回はそれを仕事や勉強に使うために時間を長めに設定できるようにしています。

まずは作業時間(WORK)と休憩時間(INTERVAL)を指定し、スタート。

カウントダウンが始まるので作業を開始。

時間がくると休憩時間のカウントダウンがはじまる。
休憩が終わるとまたWORKのカウントダウンが始まります。
あとはひたすら繰り返されるので、キリのいいタイミングで「ストップ」してください。
使用時の注意点!!
このアプリはカウントダウンの3秒前から音が流れるので、
音量にはご注意ください!
カフェやファミレスで音量を切り忘れると気まずい空気が流れます。。。
作成時のポイント!
本アプリ作成におけるポイントは以下の2つです。
- タイマー処理の実装
- 音声ファイルの実行処理
タイマー処理の実装
肝となるタイマー処理は添付している[main.js]ファイルの
以下の部分にて実装しています。(一部抜粋)
|
1 2 3 4 5 6 7 8 9 10 11 |
// カウントダウン用関数 function countDown() { /* 処理内容 */ const d = new Date(startTime - Date.now() + elapsedTime + count); const m = String(d.getMinutes()).padStart(2, '0'); const s = String(d.getSeconds()).padStart(2, '0'); timer.textContent = `${m}:${s}`; timeoutId = setTimeout(() => { countDown(); }, 10); } |
大まかな動きとしては次のようになっています。
- new Date関数を使って時間を取得し、「分」「秒」「ミリ秒」を画面に表示
- setTimeout関数により10ミリ秒ごとに自身を呼び出す
仕組みとしては「スタートした時間」と「今の時間」の差を計算し画面表示する処理を
何回も何回も繰り返すといったイメージです。
タイマー処理については以下のゲームでも実装していますので
よければ参考にしてみてください。
おすすめ記事
【javascript】【ゲーム】【タイマー処理】時間感覚王!!!
音声ファイルの実行処理
3秒前からのカウントダウン音声の再生はとても簡単です。
ステップは2ステップ。
htmlで音声ファイルを準備
音声ファイルを使うためにhtml側で準備をします。
タブで使いたい音声ファイルを指定してください。
|
1 2 3 |
<audio id="sound-file-decision1" preload="auto"> <source src="./sound/decision1.mp3" type="audio/mp3" /> </audio> |
htmlで準備した音声ファイルをjavascript側で実行
実行処理は簡単で、play関数を使います。
htmlで設定したidを指定することで、音声が再生されます。
|
1 |
document.getElementById( 'sound-file-decision1' ).play(); |
※idの指定がjQueryの形式でないのはごめんなさい。。
ソースのダウンロード
今回ご紹介したゲームのソースは以下に添付していますので
よければご参考にしてみてください。
PomodoroTimer-master
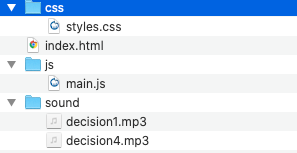
ダウンロードしたファイルの構成は以下のようになっています。

まとめ

今回はタイマー処理と音声ファイルを用いた簡単なアプリを作成し紹介させていただきました。
とりあえずjQueryを動かしてみたい人や
ポモドーロテクニックを使ってみたい人がいればぜひ参考にしていただけると嬉しいです!
最後までご覧いただきありがとうございました!












コメントを残す