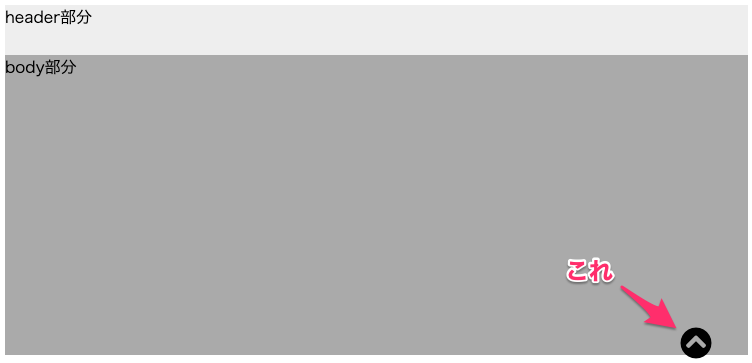
LPやHPをみていると、右下あたりにでてくる
ページのトップへ移動するためのボタンをよく見かけると思います。
ページのトップへ移動するだけであれば
cssのページ内リンクでも簡単に実装することができますが、
今回はjQueryを使ってぬるっと動くように実装してみます。
コピペで使えるようにコードも記載していますので
ぜひご活用ください!

- ページトップへのリンクボタンを設置することができる
コピペでOK!サンプルコード
まずは今回実装するものを確認しましょう。
以下のサンプルでResult内を下にスクロールしてから
上矢印のボタンをクリックしてください。
ぬるっと一番上に移動することが確認できると思います。
See the Pen
YzwNaVd by jun239 (@jun239)
on CodePen.
コピペをする際には下記に記載する部分のコードを使用してください。
「HTML」「CSS」「javascript」それぞれ分けて解説します。
HTML
|
1 2 3 4 5 6 7 8 |
<!-- jQueryの読み込み --> <script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script> <!-- fontawesomeの準備 --> <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> <!-- 矢印アイコン --> <i id="pagetop" class="fas fa-chevron-circle-up fa-2x"></i> |
HTMLでする準備は3つ。
「jQueryの読み込み」「fontawesomeの使用準備」「アイコンの設定」です。
「jQueryの読み込み」「fontawesomeの使用準備」はheadタグ内に、
「アイコンの設定」はbodyタグ内に追加してください。
CSS
|
1 2 3 4 5 6 |
#pagetop { position: fixed; bottom: 5%; left: 90%; cursor: pointer; } |
CSSは非常にシンプルで、「position: fixed」を指定して
画面右下にアイコンを固定しています。
場所をずらしたいときにはパーセンテージを調整してみてください。
Javascript
|
1 2 3 4 |
// ページのトップに移動 $("#pagetop").click(function () { $('html, body').animate({ scrollTop: 0 }, 500); }); |
javascriptの定義についてもとてもシンプルです。
アイコンがクリックされたタイミングで
ページのトップへ500ミリ秒(0.5秒)かけて移動するよう指示しています。
まとめ

いかがでしたでしょうか。
今回の記事は短かったですが、とても簡単にページトップへの
アニメーション処理が実装できたと思います。
この処理はページを作成する際に何度も実装する可能性のあるものなので
サンプルとしてメモしておくとよいかもしれません。
また、スクロール量でアイコンの表示・非表示を制御したい!
という方は以下の記事を参考に実装してみてください。
おすすめ
【jQuery】【scroll】【scrolltop】スクロールイベントの実装
最後までご覧いただきありがとうございましたm(_ _)m
次におすすめ
【Bootstrap】コピペでOK!4stepでモーダルウィンドウ実装
【jQuery】たった3行でハンバーガーパネルの実装
【javascript】id/class名をキーにclassを動的に追加・削除する方法












コメントを残す