今回はカードを使ったツイッターへの投稿方法についてご紹介します。
「ゲームの結果をツイッターで投稿してもらう」といった使い方を想定してます!
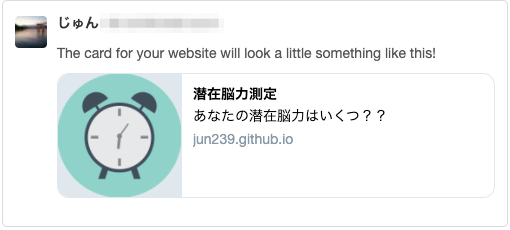
ちなみにツイッターカードとは以下のようなものになります。

- ツイッターへの投稿方法がわかる
ツイッター投稿までの3ステップ
それでは早速、ツイッター投稿までのステップを3つに分けてご紹介します。
htmlにカード情報を準備
まずはhtmlにカードの情報を設定します。
htmlのheadタグ内に以下の記述を追加してください。
|
1 2 3 4 5 6 7 |
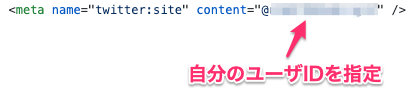
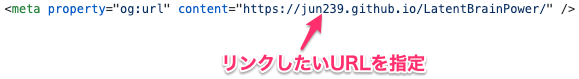
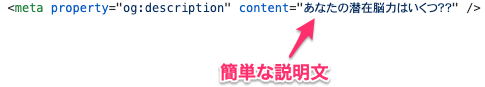
<!-- Twitter用 --> <meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@[ユーザID]"> <meta property="og:url" content="https://jun239.github.io/LatentBrainPower/"> <meta property="og:title" content="潜在脳力測定"> <meta property="og:description" content="あなたの潜在脳力はいくつ??"> <meta property="og:image" content="https://jun239.github.io/LatentBrainPower/img/alarm.png"> |





リンク用のボタンを準備
htmlにボタンを準備。
後で動的にリンク先を追加するので、この時点では箱を作るだけです。
|
1 |
<button id="twitter" type="button"></button> |
javascriptで動的にリンクを作成
最後にjavascript側でリンクの作成を行います。
ステップ2で用意した箱の子要素としてaタグを挿入し、
href属性にツイート情報を設定。
ちなみに今回はツイート内容を動的に変更するためにjavascript側で
aタグを作成するようにしましたが、
ツイート内容が不変であれば直接 htmlに記載しても問題ありません。
|
1 |
$('#twitter').prepend('<a id="twieetUrl" href="https://twitter.com/intent/tweet?url=[リンク先のURL]&text=[ツイート内容]" target="blank_" rel="noopener noreferrer">twieetする</a>'); |
作成したカードの検証を行う
最後に作成したカードがどのように見えるのか確認してみましょう。
手順は簡単で、まずはtwitterが提供している検証用サイトを開きます。
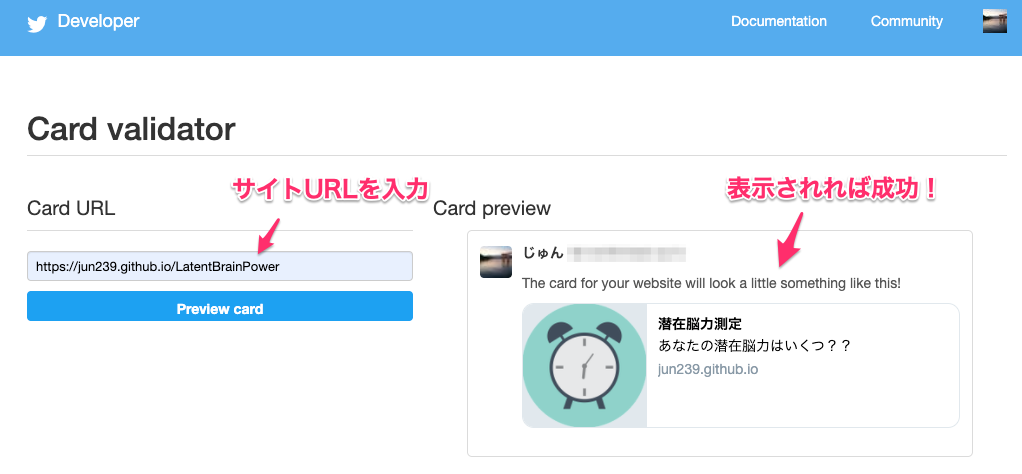
Card validator
「Card URL」の項目に設定したURLを記入し、
「Preview card」ボタンを押下しましょう。
右側にカードが表示されれば成功です!!

まとめ
いかがでしたでしょうか。
意外と簡単にツイッターカードの作成と投稿ができたのではないかと思います。
自分でアプリやゲームを作ったときには
専用のカードを作成して、簡単につぶやいてもらえるような
仕組みを提供したいですね!
おすすめ記事
【jQuery】【タイマー処理】全力集中!ポモドーロタイマー
【javascript】【ゲーム】【タイマー処理】時間感覚王!!!
【jQuery】あなたの人生は生まれてから何日目?











コメントを残す