LPやHPを作成していると、ユーザのスクロールに応じて
処理を実行したいといった状況がよくあると思います。
本記事ではjQueryを使って、スクロールイベントの実装方法をご紹介します。
できる限りコメントをつけてサンプルコードも記載していますので、
実装予定の方がいれば参考にしてみてください。

- スクロールイベントを使えるようになる
- ページトップへの移動処理ができるようになる
目次
スクロールイベントの実装
以下がスクロールをトリガーにして処理を実施する際の形です。
ユーザがスクロールをするたびに「// 処理内容を記載」の部分にある処理を実行します。
|
1 2 3 4 |
// スクロールをキーに処理を開始 $(window).scroll(function () { // 処理内容を記載 }); |
では、サンプルコードをみながら動作を確認してみましょう。
サンプルコード
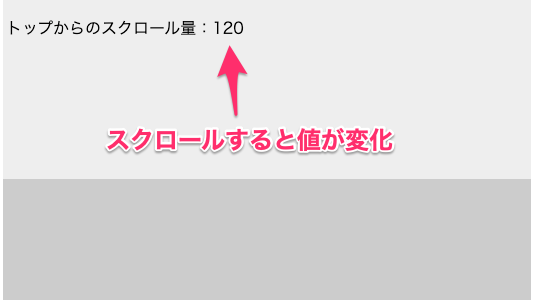
以下のサンプルでは、スクロール時にトップからのスクロール量を取得し
画面に出力しています。
画面右の「Result」画面を下にスクロールしてみてください。
See the Pen
JjGEzLB by jun239 (@jun239)
on CodePen.
スクロールのたびに値が増減しているのが確認できると思います。
処理の内容は下記の通りとてもシンプルです。
|
1 2 3 4 5 6 7 8 |
// スクロールをキーに処理を開始 $(window).scroll(function () { // トップからのスクロール量を取得 let scroll = $(this).scrollTop(); // id="scroll"の要素に取得したスクロール量を表示させる $('#scroll').text("トップからのスクロール量:" + scroll); }); |
ポイントは以下。
- 「scrollTop()」でトップからのスクロール量を取得
scrollTop関数を使うことでスクロール量を取得することができます。
これはスクロールイベントと一緒に使うことがよくあるのでセットで覚えておくと便利です!
応用編
応用編としてスクロールイベントを使ってよくある処理のひとつである
ページトップへの移動ボタンを実装してみます。

なお、ページトップへの移動処理については以下の記事でも
実装方法を紹介していますので、処理に不明な部分があればこちらも確認してみてください。
おすすめ記事
【jQuery】コピペでOK!ページ上部へ移動するボタンの実装
ページトップへの移動ボタンの実装
それではまずサンプルをみて動きを確認してみましょう。
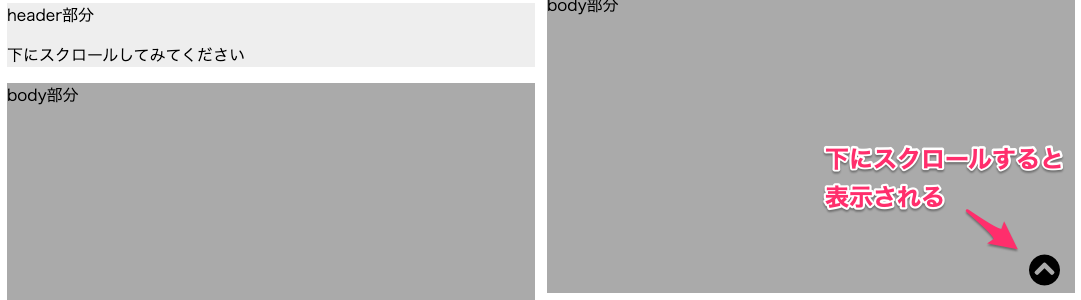
サンプルのResult画面を下にスクロールしてみてください。
See the Pen
rNxjbKP by jun239 (@jun239)
on CodePen.
画面が「body部分」に到達したタイミングで右下に矢印のアイコンが表示されたと思います。
※もしアイコンがでなかったときには、右下の「Rerun」ボタンを押してみてください。
表示されたアイコンをクリックすると画面上部へ移動しながらアイコンが消えます。
処理としては大きく2つに分けられます。
- スクロール量に応じたアイコンの表示・非表示
- アイコンクリック時のスクロール処理
スクロール量に応じたアイコンの表示・非表示
以下がソースコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// id="body"要素の一番上の位置を取得 const bodyTop = $('#body').offset().top; // スクロールをトリガーに処理を開始 $(window).scroll(function () { // トップからのスクロール量を取得 let scroll = $(this).scrollTop(); if (scroll >= bodyTop) { // id="body"要素より下にきたらアイコンを表示 $('#pagetop').attr({ style: 'visibility: visible; opacity: 1;' }); } else { // id="body"要素より上にきたらアイコンを非表示 $('#pagetop').attr({ style: 'visibility: hidden; opacity: 0;' }); } }); |
少し複雑に見えますが、処理部分にコメントを入れていますので
上からひとつずつ順番に確認してみてください。
if文さえ知っていれば必ず読めるはずです。
アイコンクリック時のスクロール処理
クリック時の処理はめちゃくちゃシンプルですね。
|
1 2 3 4 |
// ページのトップに移動 $("#pagetop").click(function () { $('html, body').animate({ scrollTop: 0 }, 500); }); |
本処理の説明は以下の記事でも確認できるので
時間があればぜひご覧ください。
おすすめ記事
【jQuery】コピペでOK!ページ上部へ移動するボタンの実装
まとめ

いかがでしたでしょうか。
スクロール量に応じた処理ができるようになると
動きのあるランディングページやポートフォリオなどをつくれるようにもなります。
仕組みさえわかってしまえば簡単に実装が可能なので
ぜひ試してみてください!
あなたにおすすめ
【jQuery】コピペでOK!ページ上部へ移動するボタンの実装
【jQuery】たった3行でハンバーガーパネルの実装
【jQuery】ツイッター投稿用のリンク作成方法












コメントを残す