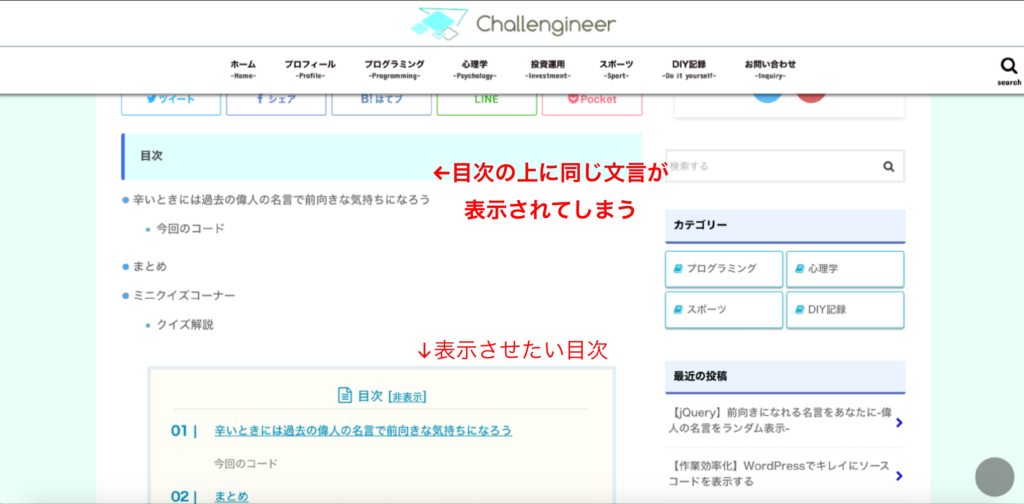
なぜか目次が二重に表示されてしまう
先日、wordpressにてトップページのカスタマイズをしている際に
投稿記事の目次が二重に表示される事象が発生しました。

私は目次表示のために「Table of Contents Plus」を使っているのですが、
それまでは問題なく表示できていたにも関わらず突然二重表示がされるようになってしまいました。。
「Table of Contents Plus」とは?(準備中)
「Table of Contents Plus」の導入方法と目次の表示
特に思い当たる原因もなかったので、cssをいじってみたりプラグインを無効化してみたりと試行錯誤してみたのですが事象は改善されず。。。
他のプラグインに変えてみようかとも思いましたが、再度cssでデザインを作っていくのもめんどくさい( ´Д`)
ということで、とりあえず応急処置としてcssを少しだけいじって表示されないようにしてみました。
目次が二重に表示されたときの対処方法
では私が対処した方法をご紹介します。
作業した内容は以下です。
- 「Google Chrome」の検証機能で消したい対象のclass名を確認
- WordPressの「カスタマイズ」機能からcssを追加
class名の確認
まずはcssで非表示にするために消したい部分のclass名を確認します。
- Google Chromeで対象の記事画面を表示
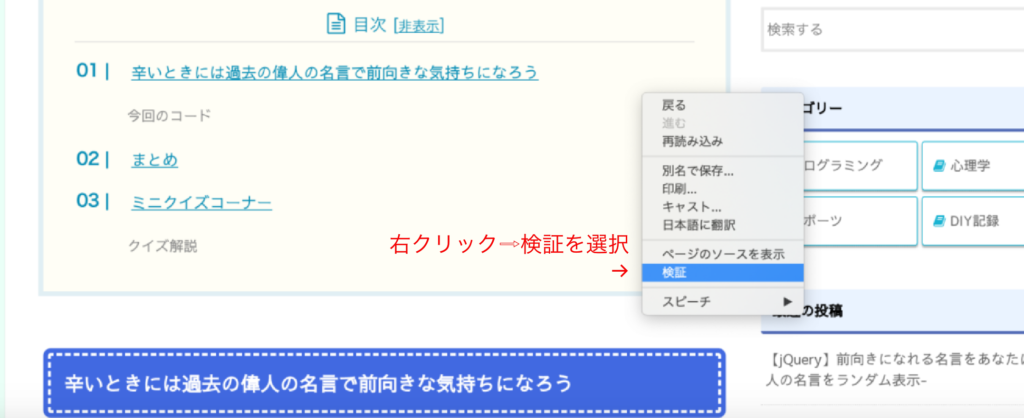
- 右クリック→「検証」を選択
- 消したい対象の部品を探す

検証をするときは見たい部分にカーソルを当てて「検証」を行うと、見たい部分のhtml,cssが確認できます。(スクロールすれば他の部分も確認できます。)

今回の場合、class名は”add” “titleunder”ということがわかりますね。(<div class=”add titleunder”>の部分)
cssの追加
class名が確認できたのであとはcssの修正のみです。
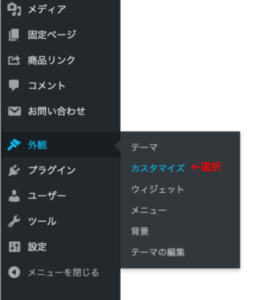
- ダッシュボードから「外観」→「カスタマイズ」を選択
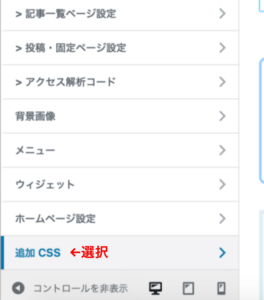
- 「追加css」を選択
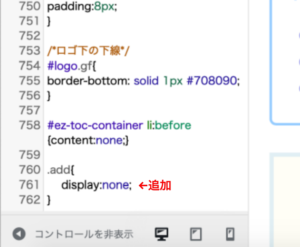
- cssを追加
今回追加したcssを記載しておきます。
|
1 2 3 |
.add{ display:none; } |
これで不要な部分を非表示にすることができました。
まとめ
今回は「Table of Contents Plus」で目次が二重で表示されてしまうときの対処法を紹介しました。
ただしこの方法は応急処置であり根本的は解決方法ではありません。
cssを追加することにより他の部分のデザインが崩れる場合もありますので、変更の際はお気をつけください。
また同じく目次を表示させるためのプラグインとして「Easy Table of Contents」というものもありますので、「特にデザインにはこだわらない!」という方はそちらに変更してしまうのもひとつの手ですね。
「Easy Table of Contents」とは?(準備中)
















コメントを残す