今回はWebデザインやレスポンス対応を簡単にする「Bootstrap」の
導入方法について5分でできる簡単な方法をご紹介します!
目次
前書きはいいからとにかくBootstrap使わせろ!

Bootstrapの説明はいいからまずは手を動かしたい!
という方は以下のコードを自分のhtmlの<head>タブの中にコピーしてみてください。
今回は「CDN」という仕組みでBootstrapを使うため
ダウンロードやファイルの配置といっためんどうな作業は一切ありません!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!-- Bootstrap 導入部分ここから --> <script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script> <!-- Bootstrap 導入部分ここまで --> |
※2020年4月現在の最新版CDN
コピーはできましたか??
これで導入は完了です!!
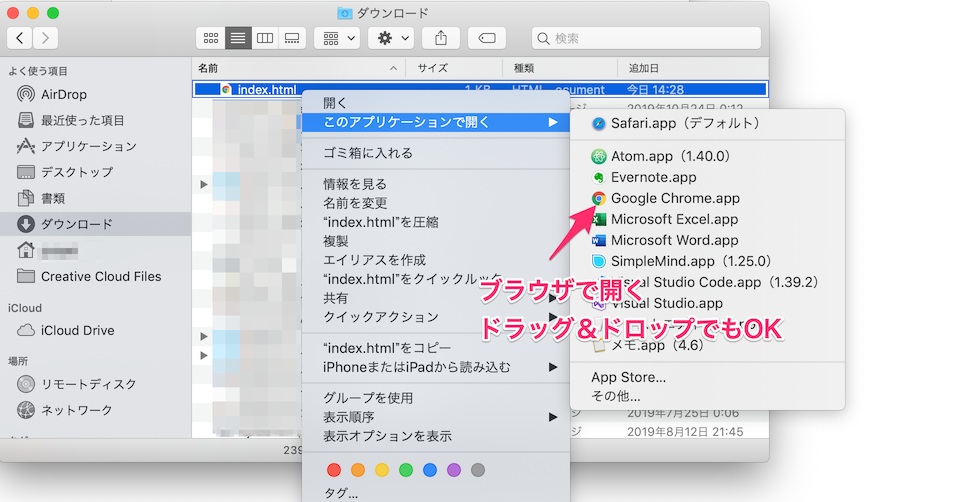
コピーする場所がわからない。。
そもそもhtmlを作ってないよ!
って人は以下にサンプルを添付していますので、
ダウンロードして使ってみてくださいm(._.)m
index.html
導入の確認

では導入されたかどうか実際に確認してみましょう。
body部に以下のソースを追加してみてください。
|
1 2 |
<!-- ボタンの配置 --> <button id="button" type="button" class="btn btn-outline-primary">button</button> |
※添付している「index.html」には
すでに記載されているので追加の必要はありません。
ボタンをひとつ追加するためのコードです。
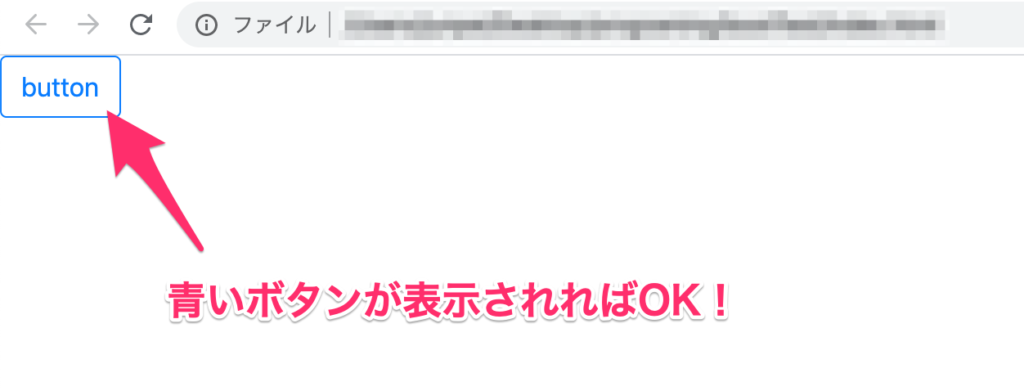
保存ができたらさっそく確認です。
保存したhtmlファイルをブラウザで開いてみましょう。

青いボタンが表示されていればOKです!

最新版の導入

Bootstrapは定期的にアップデートされます。
そのため最新版を使いたいという方向けに
Bootstrapのサイトからの導入方法を紹介します。
手順は以下の3Stepです。
- Bootstrapのサイトに移動
- ダウンロードページへ移動
- CDNコードをコピー
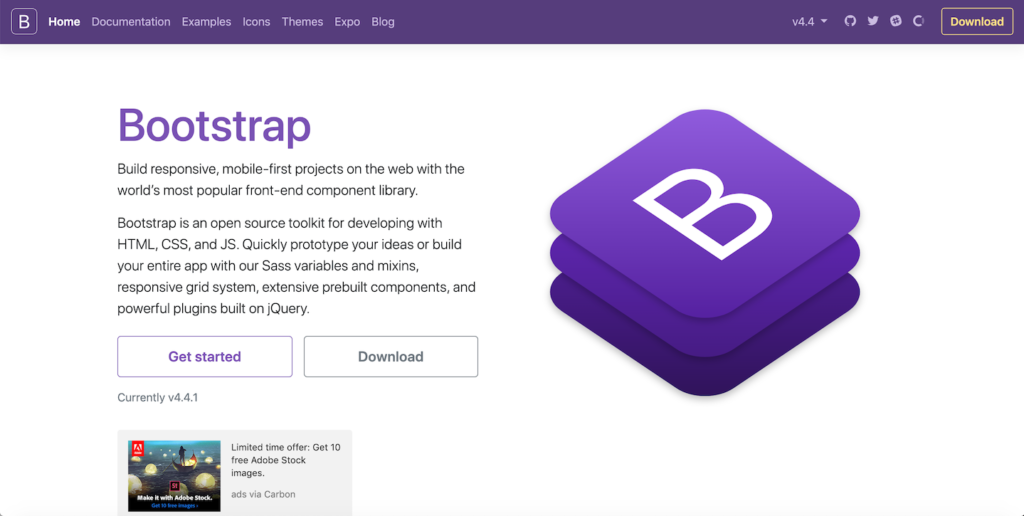
Bootstrapのサイトに移動
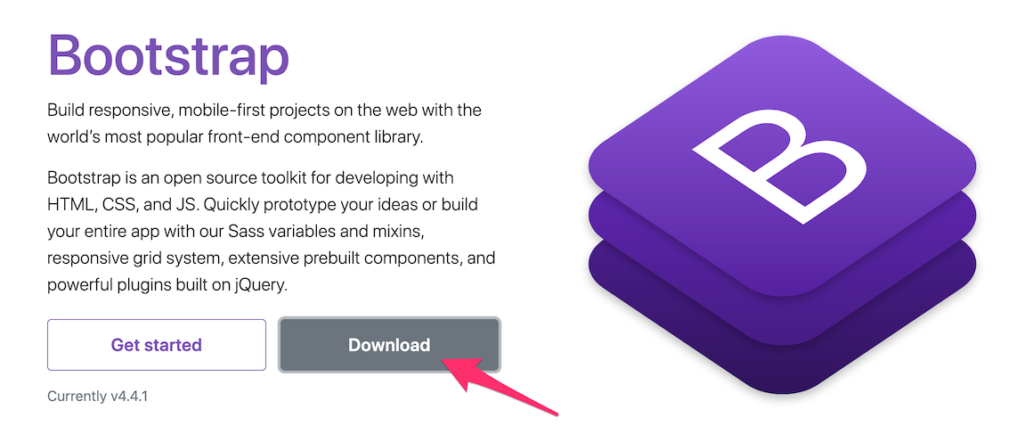
まずはBootstrapの公式サイトを開きましょう。

ダウンロードページへ移動
サイトを開くことができたらダウンロードページへ移動しましょう。
以下の「Download」ボタンを押下してください。

CDNコードをコピー
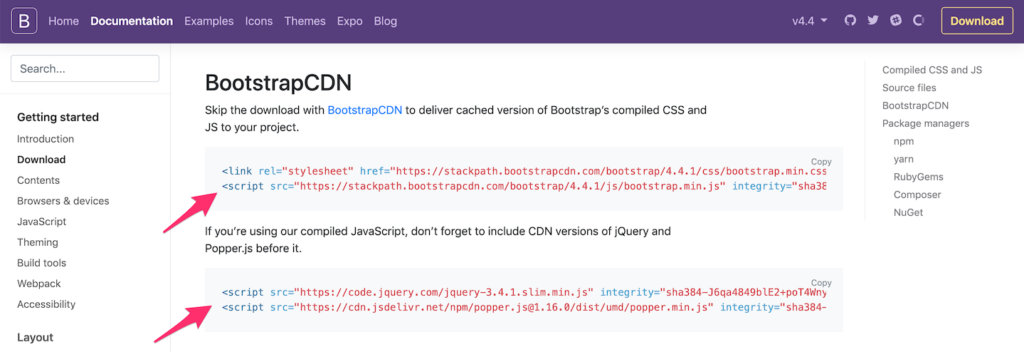
ダウンロードページに移動できたら
下に少しスクロールすると「BootstrapCDN」の項目があります。
ここに記載されているコードを自分のhtmlファイルの
<head>タグ内に記載することでBootstrapが使用できるようになります。

Bootstrapの練習
さて、Bootstrapを使う準備はできたと思いますが、
実際Bootstrapってなにができるの??
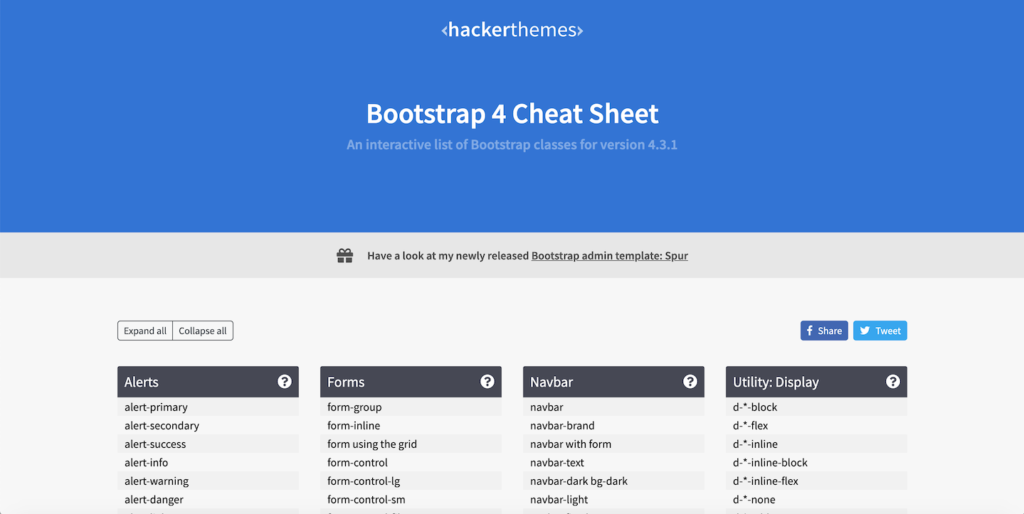
という方のために普段使っているチートシートをご紹介します。
チートシートにはBootstrapで
用意されている部品(ボタンやナビバー等)が紹介されています。
Bootstrap 4 Cheat Sheet

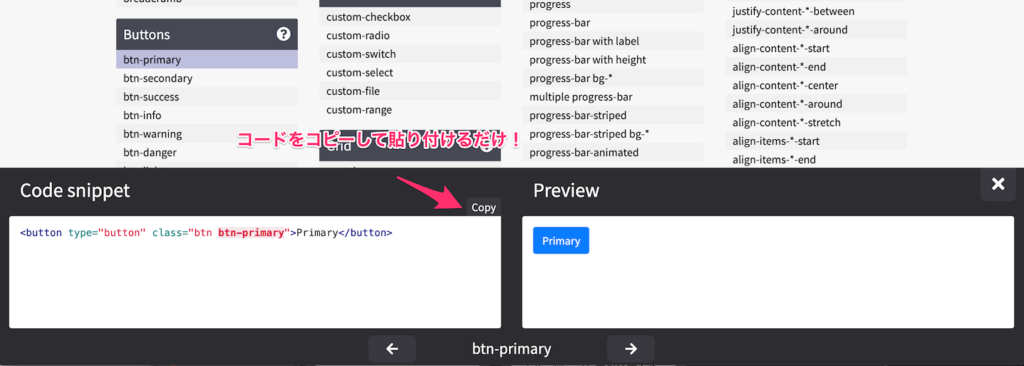
使ってみたい部品をクリックすると
「コード」と「プレビュー」が表示されるので
「コピー」ボタンをクリックして自分のコードに追加してみましょう!!

使える部品はたくさんあるので、
いろんなパーツを試してみてください。
まとめ

今回はとりあえずBootstrapを使ってみたいという方向けに
導入方法を紹介させていただきました。
Bootstrapを使えるようになれば、
今まで時間をかけて実装していた機能が
一瞬で実現できることもあるでしょう!
まずは手を動かしたい!
そんな人はぜひ試してみてください。












コメントを残す