目次
WordPressでJavaScriptを書きたい

これから何回かに分けてJavaScriptを勉強していこうかと思います。
勉強するにあたり、まずすることは書ける環境をつくることですね!
JavaScriptはブラウザとテキストエディタがあれば
動作させることは可能ですが、今回はWordpress内に
直接書いて動作させていきます!
プラグイン「Scripts n Styles」の導入
WordPressでJavaScriptを書くためにはいくつか方法がありますが、
「Scripts n Styles」というプラグインを使用します!
理由は以下です。
- 該当の記事内でのみJavaScriptを動かしたい
- 操作がわかりやすい
特にブログ全体をいじりたいわけではなく、
あくまで勉強として使いたいので、記事内のみ適用できる
「Scripts n Styles」にしてみました。
導入手順
では早速導入手順の説明です。
非常に簡単なので、普段プラグインを入れている人にとっては
説明もいらないかもしれませんね。。
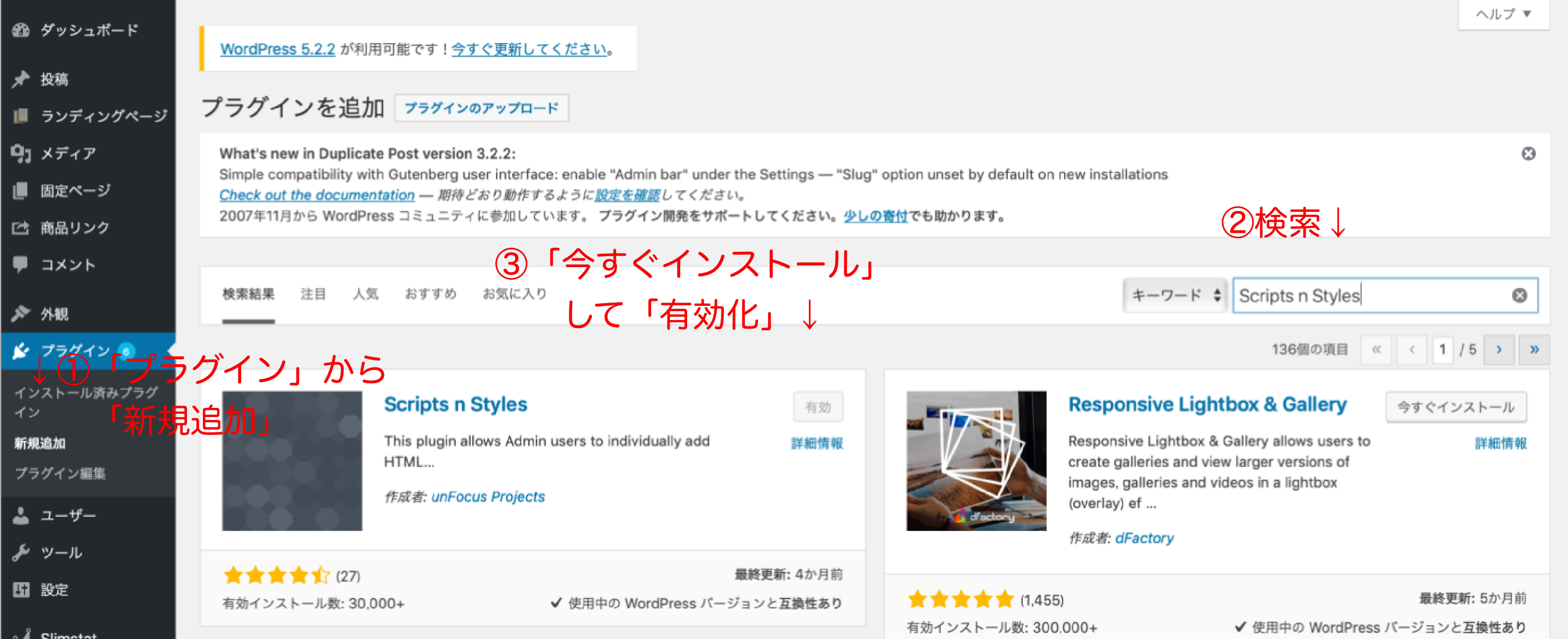
①「プラグイン」タブから「Scripts n Styles」を検索
②「今すぐインストール」を押下
③「プラグイン」を有効化
実際に書いてみました
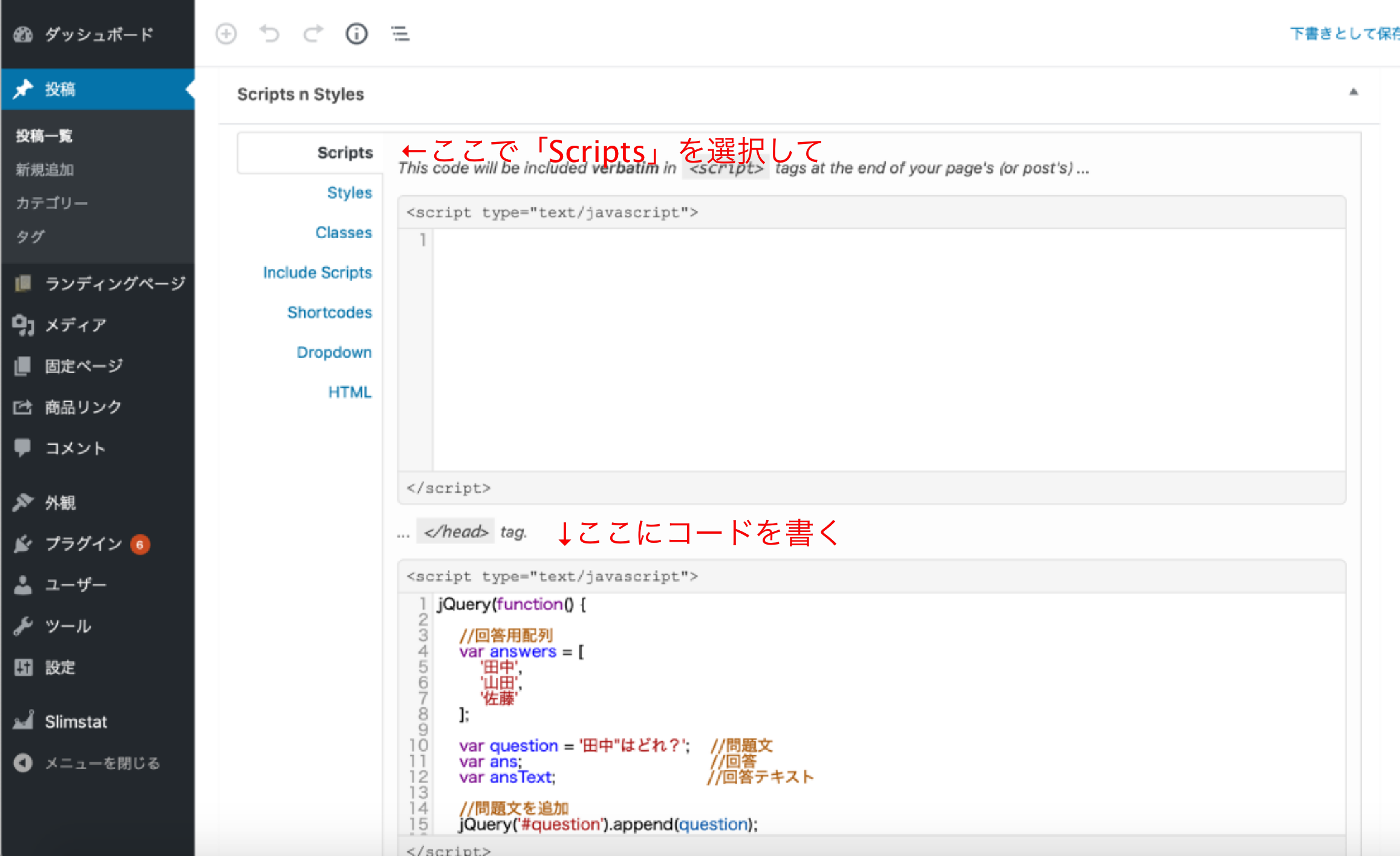
コードエディター画面の下に上記のような
スクリプトを書くためのスペースができています。
今回は記事の中にプログラムを書きたいので、
下の「body」タグの中に記載していきました。
簡単なクイズをプログラム

簡単なクイズを書いてみました!
答えと思う選択肢をクリックすると、
解説ボタンが押せるようになるというものです。
まとめ
今回はWordpressでJavaScriptを書く方法を調べてみました。
導入はとても簡単なので、JavaScriptが書ける人であれば
すぐに作業に取りかかれるのではないかと思います。
私はこれから勉強して、少しずつできるようになればと。。
最終的には自分のブログを好きなようにいじって、
自分だけのブログを作れるようになれたら最高ですね!














コメントを残す