LPやHP、アプリ等を作っている際に何かの説明やレビューの内容など、
長い文章を書くときに初期状態で隠しておきたいということがあると思います。
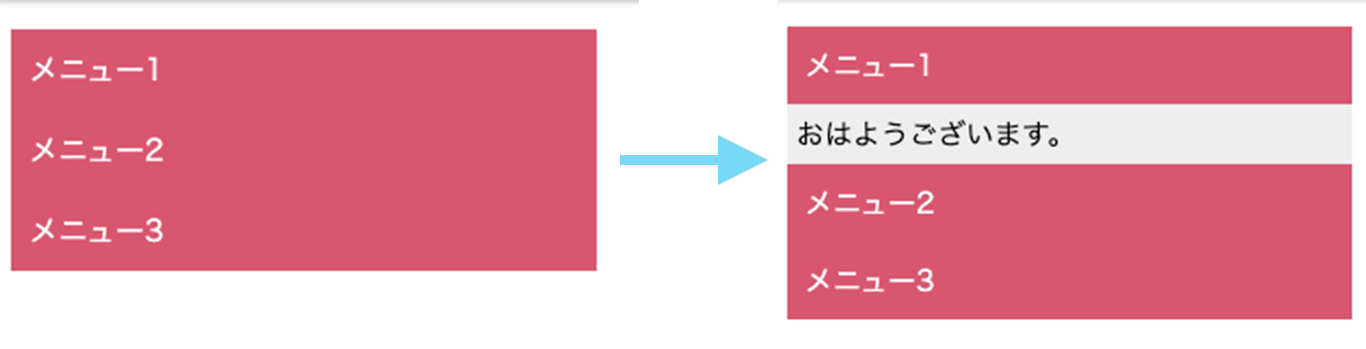
そんなときによくある「ハンバーガーパネル」のjQueryでの実装方法について
実際のコード付きでご紹介します!
ハンバーガーパネルを実装するために必要なコードは
「たった3行」で書くことができるので、ぜひためしてみてください!

- ハンバーガーパネルの実装ができるようになる
目次
実装のための基本動作
今回はjQueryの「slideToggle」関数を使って
ハンバーガーパネルを実装していきます。
まずは以下の例で動きを確認してみてください。
See the Pen
KKVNvNB by jun239 (@jun239)
on CodePen.
赤いボタンをクリックすると
li要素である「item*」が表示・非表示を繰り返すようになっています。
ポイントは3つ。
- htmlでjQueryの読み込み
- jsの初期処理にて要素を隠す
- クリックイベントでslideToggleを実行
htmlでjQueryの読み込み
まずはjQueryを使えるようにしましょう。
これはCDNという仕組みを使えば簡単です。
CDNの説明は省きますが、ようはネットワークを通じてjQueryを使えるようにする方法で
ダウンロード等の作業は何も必要ありません。
以下をhtmlのhead内に追記してください。
|
1 2 |
<!-- jQueryの導入 --> <script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script> |
※本記事ではVer3.5.1を使用
jsの初期処理にて要素を隠す
このステップは実装における必須作業ではありませんが、
ユーザのためにしておくべき項目です。
非表示にするだけであれば、htmlやcssの指定でも可能ですが、
もし閲覧するユーザがjavascriptをoffにしていた場合に
みることができなくなってしまいます。。
これを避けるために、jsでの初期処理にて要素を隠しましょう。
これで中身を見ることができない!といった事態は避けることができます。
|
1 2 |
// ハンバーガー部分を隠す $('#hbg').hide(); |
クリックイベントでslideToggleを実行
ここが今回の肝です!
jQueryには「slideToggle」関数という便利があるので、
これを使えば簡単にハンバーガーパネルを実現することができます!
Toggle関数が現在の状態をみて、自動で表示・非表示を行ってくれます。
|
1 2 3 4 |
// クリック時に動作 $('#trg').click(function() { // id="trg"の要素をクリックしたとき $('#hbg').slideToggle(500); // 500ミリ秒(0.5秒)かけてid="hbg"要素に対してslideToggle処理を実行 }); |
どうでしょうか?
クリックイベントとslideToggleを使うことで「3行」で
ハンバーガーパネルが実装できました!
複数のパネルがあるときの実装
応用編としてパネルが複数あるパターンについても例をつくっておきました。
実際に使うときにはパネルがひとつとは限らないので
使えるようになっておきましょう!
ここではdlタグを使って3つのパネルを開閉しています。
See the Pen
yLeVzjO by jun239 (@jun239)
on CodePen.
使っている関数は同じで、要素の指定方法「$(”)の部分」を変更しています。
複数の異なる要素をパネル化
最後に複数の要素をパネル化する例です。
これはとても簡単で、今までhtmlで指定していたidの設定を
class設定に変更するだけです。
jQuery側の定義も「$(‘#~’)」から「$(‘.~’)」に変更しましょう。
これで開閉させたい要素が増えたときにも、class属性をつけるだけで実装が可能です。
See the Pen
yLeVpex by jun239 (@jun239)
on CodePen.
まとめ

以上がハンバーガーパネルの実装方法でした!
最後にポイントをもう一回おさらいしておきます。
- htmlでjQueryを読み込む
- jsの初期処理にて要素を隠す
- クリックイベントでslideToggleを実行
jQueryで手軽に実装して効率よくコーディングを進めていきましょう!!
最後までご覧いただきありがとうございましたm(_ _)m
おすすめ記事
【jQuery】ツイッター投稿用のリンク作成方法
【javascript】id/class名をキーにclassを動的に追加・削除する方法
【jQuery】【タイマー処理】全力集中!ポモドーロタイマー












コメントを残す