今回はプログラマなら一度は目にしたことがあるであろう
「CodePen」の使い方について説明していきます。
※記事を書く側ではなく、記事を読む人向け
そんな説明いらんわ!
って人もいるかもですが、使いこなすと意外と便利なんですよ。
ちなみに「CodePen」とは↓です。
See the Pen
JjYbxgX by jun239 (@jun239)
on CodePen.
- 記事を読んだときの理解度があがる
- いくつも記事を回る必要がなくなる
目次
ソース画面の切り替え
まずはソース画面の切り替えについてです。
これは説明いらないかもしれませんが一応。。
CodePenでは「HTML」「css」「javascript」の3つを
セットで記事に埋め込むことが可能です。
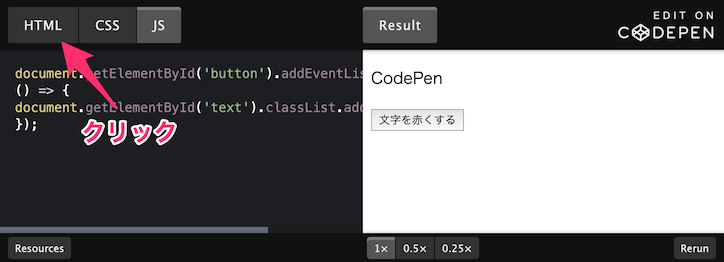
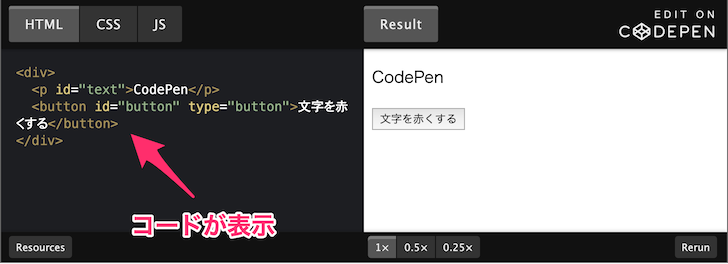
左上のボタンを押すことで
それぞれのコード表示を切り替えることができます。


ソースコードが見えにくいときには
ソースコードが長くなるとプレビュー画面にかぶって見づらくなることがあります。
コード部分を横にスライドさせることもできますが、
プレビュー画面を一時的に非表示にしてコードを確認することも可能です。
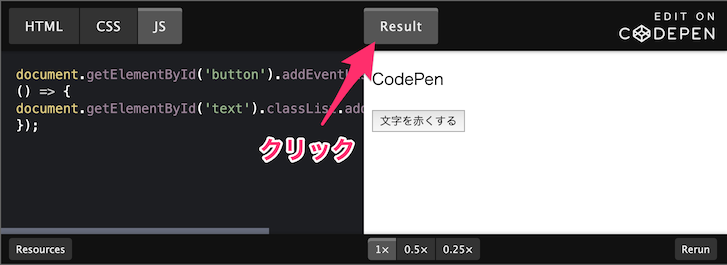
画面上部中央にある「Result」ボタンを押すことで
ソースのみの表示に変更することができます。
プレビュー画面を戻したいときには
もう一度「Result」ボタンを押してください。


Result(プレビュー画面)が見えにくいときには
Result画面が見づらいときには2つ対処法があります。
- ソースコードの非表示
- Result画面の大きさ変更
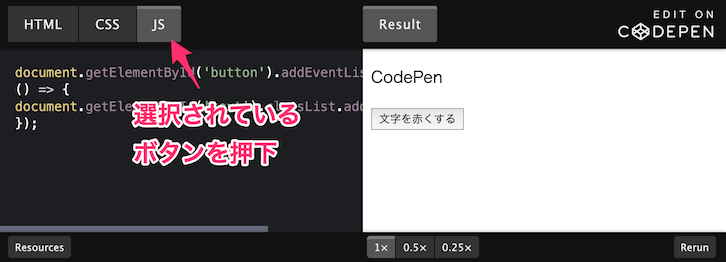
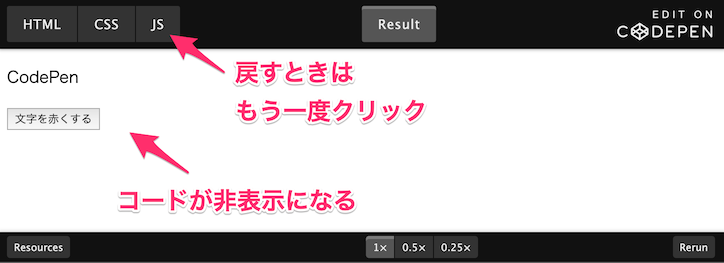
左上の「HTML」「css」「js」の選択されているボタンを
もう一度押すことでソースコードを非表示にすることができます。
ソースコードを再度表示させたいときには
「HTML」「css」「js」のどれかのボタンを押しましょう。
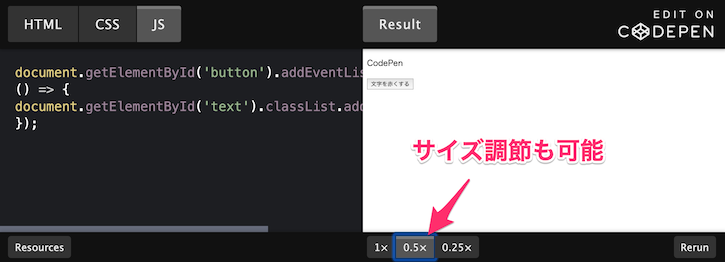
あまりありませんが、Result画面に表示されている要素が
大きすぎて見づらいときには、画面下部中央にあるボタンで
サイズの調整をしてみてください。



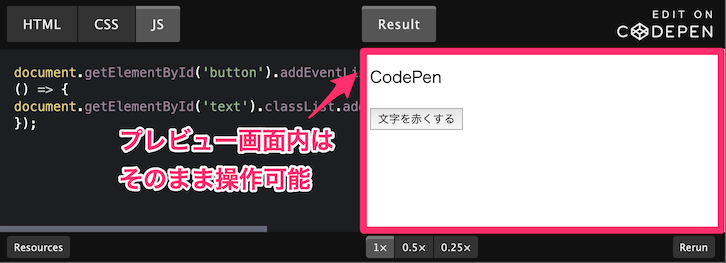
動作の確認方法
動作確認は特に必要な操作はありません。
Result画面内を操作することで
cssやjavascriptの動作確認をすることができます。

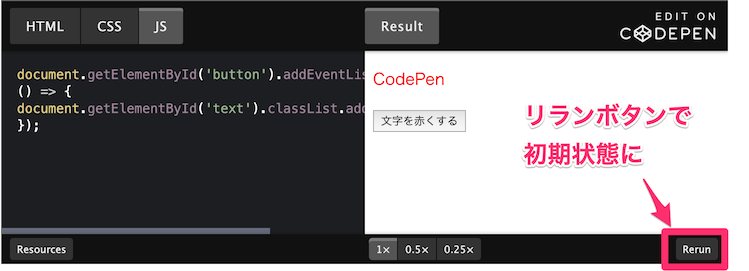
もう一度動作を確認したいとき
javascriptでResult画面内の要素を変更したときに
初期状態(変更する前の状態)に戻したいときがあります。
一度ページを離れるか、ページの再読み込みで初期化することもできますが
右下の「Rerun」ボタンを押すことでも状態を戻すことができます。

自分でいじって動作を確認したいとき
これはあまりやっている人は少ないのではないでしょうか。
動作を理解するために自分で少しソースをいじってみたいときに
試す方法が実はあります。
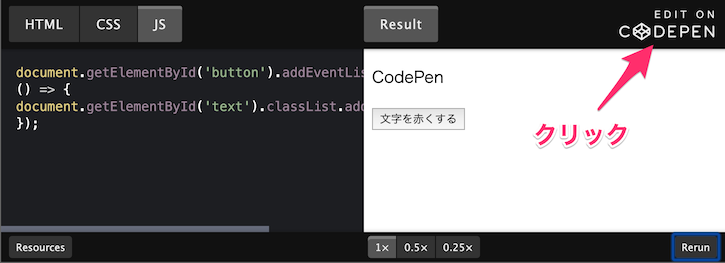
埋め込まれたソースコードは変更することができませんが、
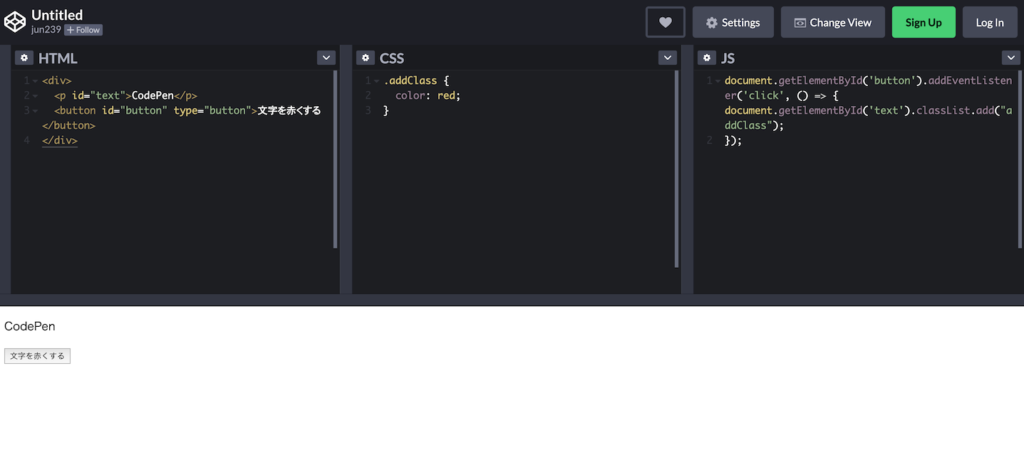
右上にあるロゴ部分をクリックしてみてください。

ソースの編集画面が表示されます。

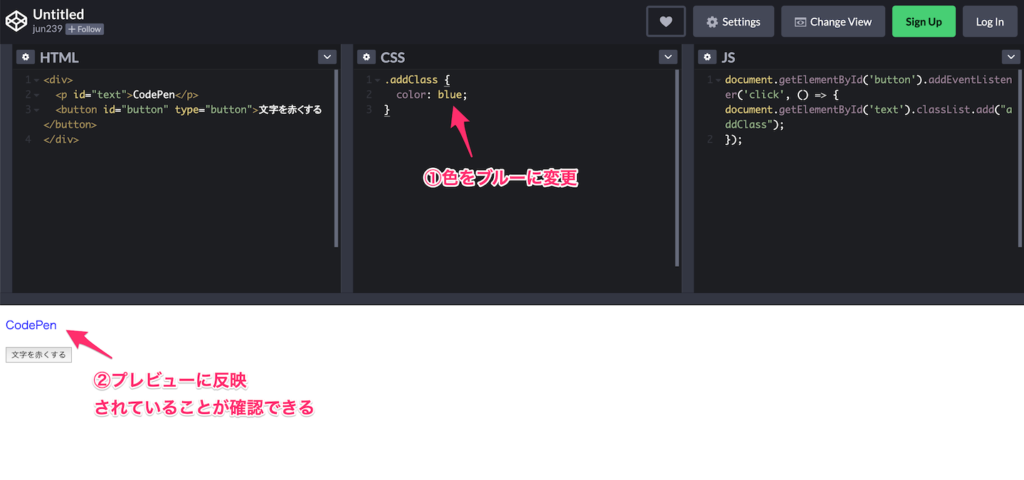
試しにcssを変更してみました。
ボタンを押すと赤くなっていた文字が
青に変わっていることが確認できると思います。

ソースを見るだけではいまいち理解できない。。というときには
ぜひ試してみてください。
(おまけ)作成者の他のソースコードも実は見れる
実は記事に埋め込まれているソース意外にも
その人が作った別のコードを見ることもできます。
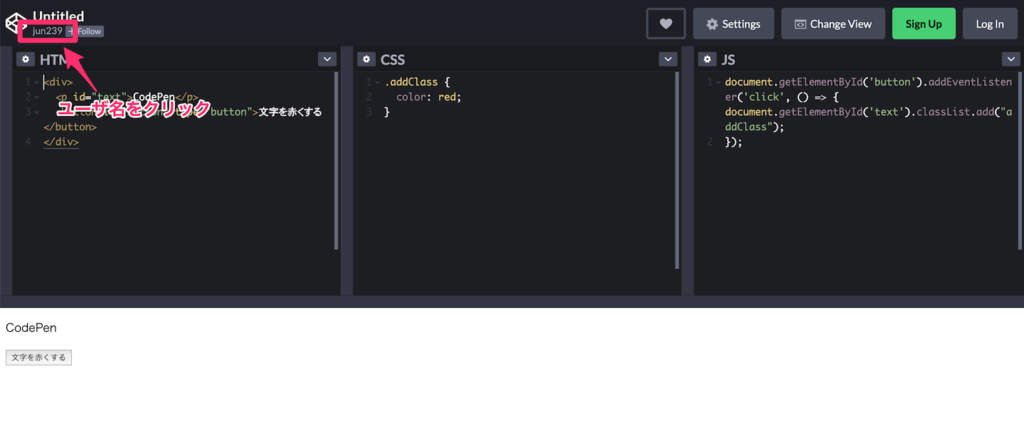
右上のロゴをクリックして編集画面に移動したあと、
今度は左上のユーザ名部分を押してみてください。

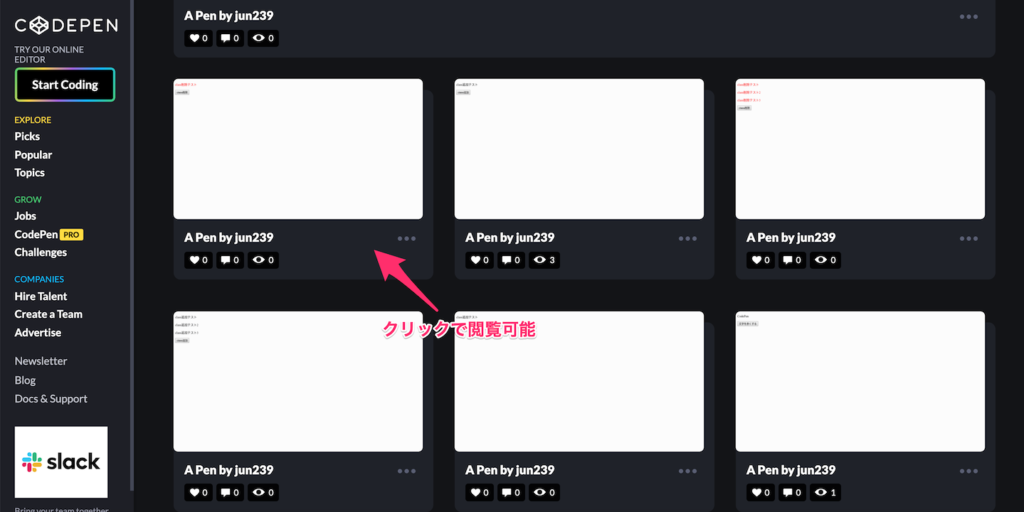
以下のように他のコードが表示されるので、
みたいものを選んで確認することができます。

気になるユーザがいたら試しに見てみたら
おもしろいかもしれません!
まとめ

プログラムを書いていると検索してサンプルのソースを見る機会は多いですよね。
CodePenはその場で簡単に動作が確認できて
理解を深めるのにとても役立つので
ぜひ活用してみてください。











コメントを残す