コード表示のプラグイン「Crayon Syntax Highlighter」

技術系のブログ等を書いている人におすすめのプラグイン、
「Crayon Syntax Highlighter」の導入と記事への追加方法をお伝えします。
この記事は以下の人向けに書いています。
- WordPressでプログラムコードを記事内に載せたい人
本プラグインで表示した結果
「Crayon Syntax Highlighter」を使うことで
次のような表示をさせることが可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
//日付計算用ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー jQuery('#keisan_btn').on('click', function(){ var birthday = jQuery('#birthday').val().split('-'); // 日付オブジェクトの作成 var d1 = new Date(birthday[0], birthday[1]-1, birthday[2]); var d2 = new Date(); // 日数の計算 var diff = d2.getTime() - d1.getTime(); var daysPast = Math.floor(diff / (1000 * 60 * 60 * 24))+1; // テキストの変更 jQuery('#ansday').text(daysPast); jQuery('#ans').show(); }); |
プログラムを書いていて、ネットで情報を集めている人にとっては
見たことがある人が多いのではないでしょうか。
実はとても簡単にこのようなコードを挿入することができます。
導入手順
では実際に導入していきましょう。
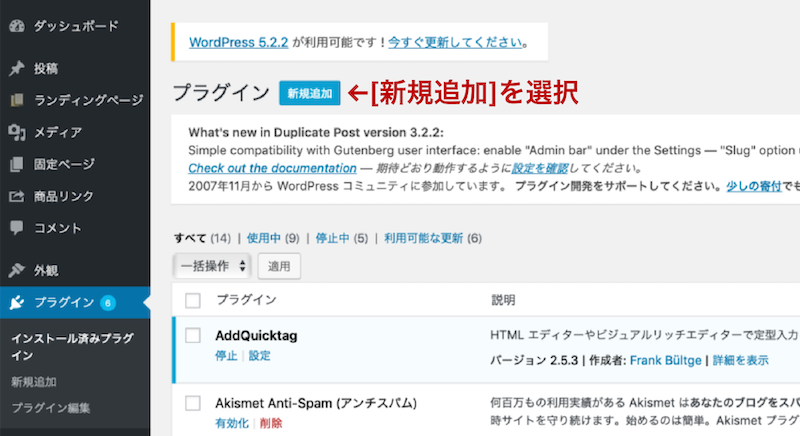
①まずはWordpressのダッシュボードから[プラグイン]を選択し、
[新規追加]ボタンを押します。

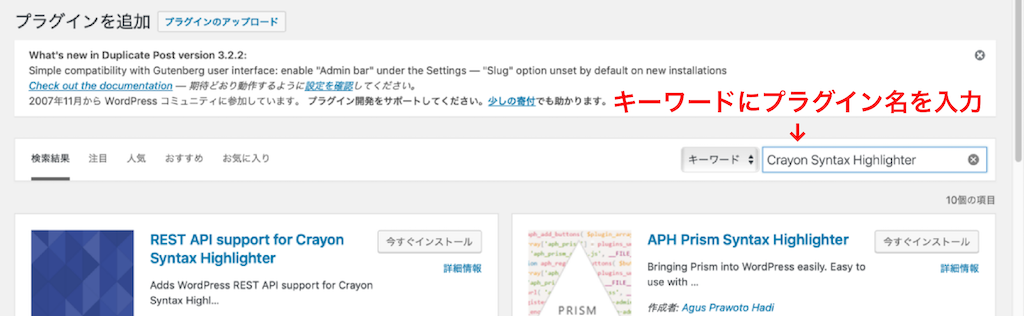
②検索の入力欄に「Crayon Syntax Highlighter」を入力

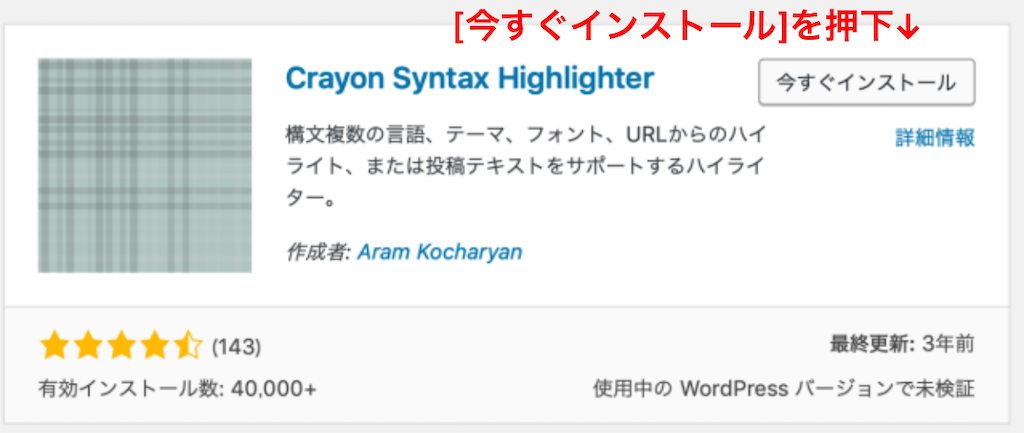
③すると以下のプラグインが出てきますので
[今すぐインストール]を押します。

④インストールが完了したら、そのまま[有効化]を押しましょう。
これで導入は完了です!!

⑤では実際に使用してみます。
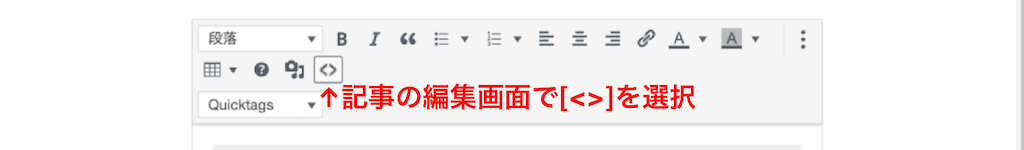
まず記事の編集画面(ビジュアルエディター)に移動し以下の
[<>]ボタンを押します。

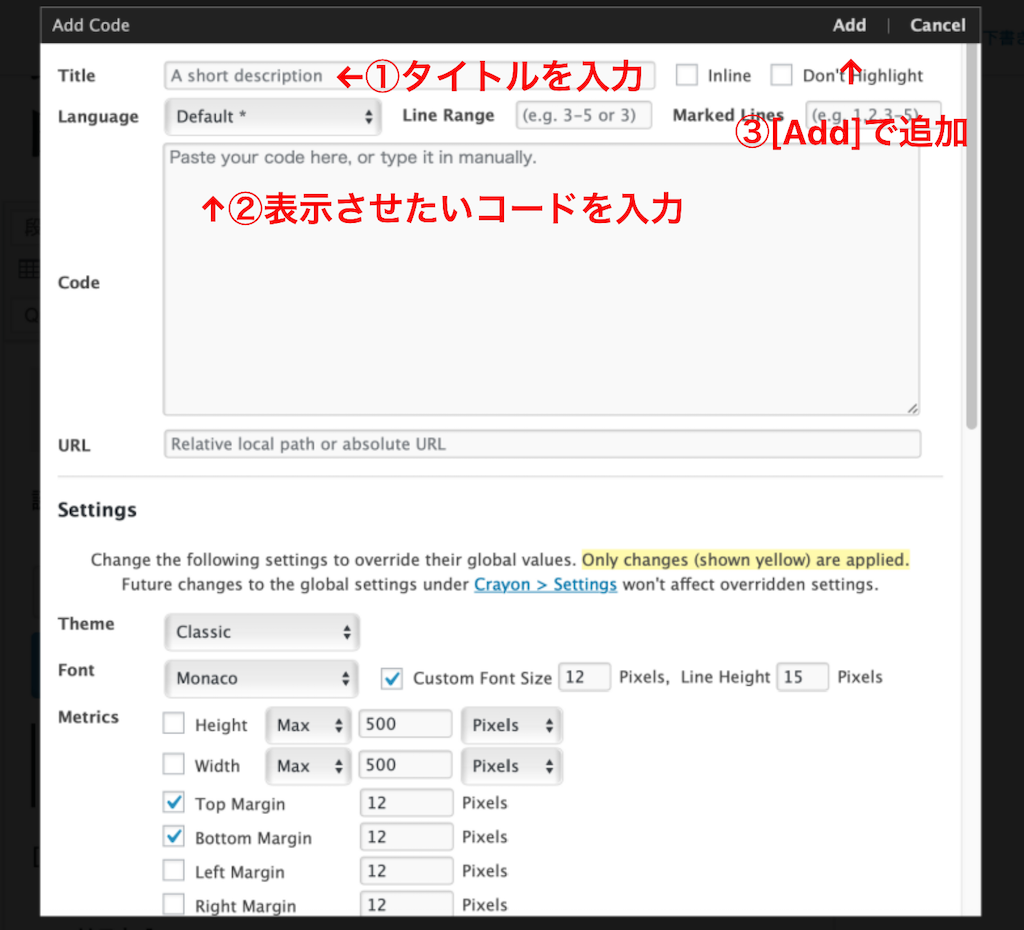
⑥以下の画面が表示されますので、
[Title]にはその名の通りタイトル(ファイル名等)を
そして[Code]部分に表示させたいコードを入力し、
右上の[Add]ボタンで記事に追加することができます。

↓実際に記事に埋め込んだコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
//日付計算用ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー jQuery('#keisan_btn').on('click', function(){ var birthday = jQuery('#birthday').val().split('-'); // 日付オブジェクトの作成 var d1 = new Date(birthday[0], birthday[1]-1, birthday[2]); var d2 = new Date(); // 日数の計算 var diff = d2.getTime() - d1.getTime(); var daysPast = Math.floor(diff / (1000 * 60 * 60 * 24))+1; // テキストの変更 jQuery('#ansday').text(daysPast); jQuery('#ans').show(); }); |
まとめ
どうだったでしょうか。
とても簡単に記事に挿入できましたね。
Wordpressでいくつか記事を書いたことがある人にとっては
数分で導入から記事への埋め込みができるのではないかと思います。
今回はとにかく記事内にコードを載せる!ということで紹介しましたが、
見た目をブログに合わせ変更したり、サイズを変更したりと
紹介した部分以外にもできることがありますので
別途ご紹介していきたいと思います。












コメントを残す